Agenda
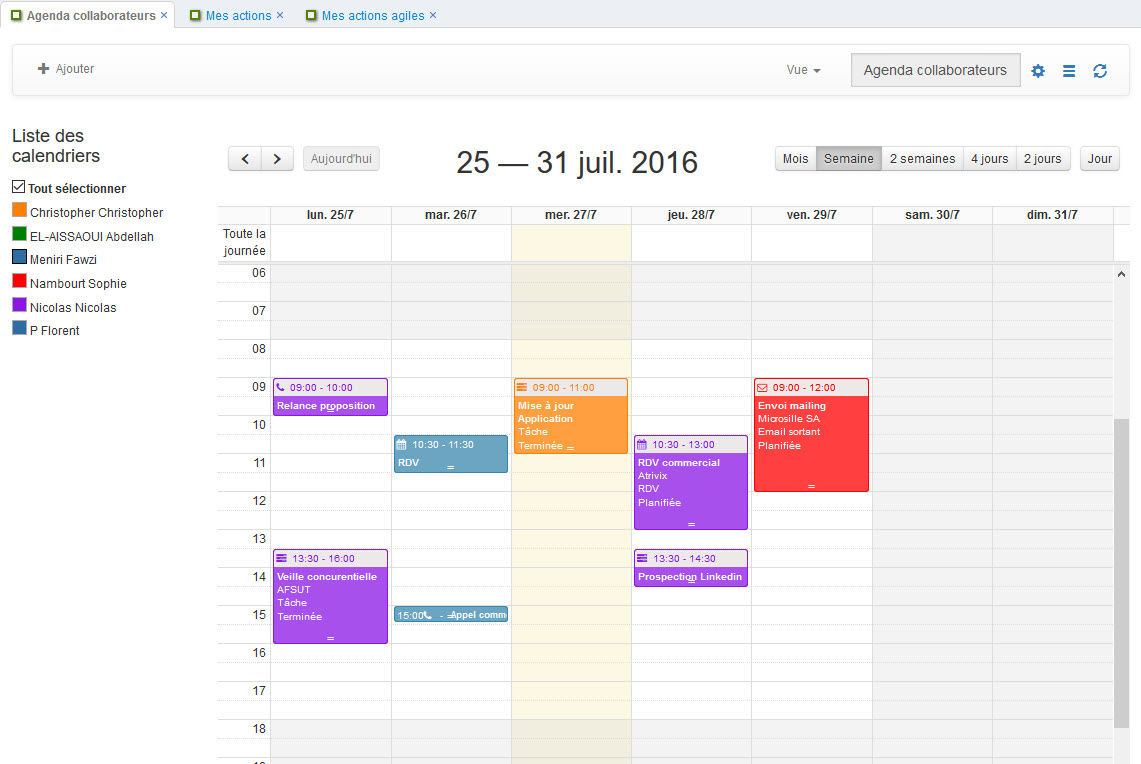
La vue agenda vous permet d'afficher par exemple les historiques directement dans un agenda. Le paramétrage de la vue Agenda s'effectue dans l'onglet "Agenda". Dans chacune des listes apparaît les champs que l'on a choisi dans l'onglet "Champs" de la vue.
Le paramétrage de la vue Agenda s'effectue dans l'onglet "Agenda". Dans chacune des listes apparaît les champs que l'on a choisi dans l'onglet "Champs" de la vue.Détails :
| Champs | Valeur |
| Titre | C'est le premier texte qui sera affiché sur l'agenda. |
| Description / Description 2 / Description 3 | Idem que sur le point précédent, ce sont les champs que l'on veut voir sur l'agenda. |
| Date début | C'est le champ date de début de votre fiche. |
| Heure début | C'est le champ heure de début de votre fiche. |
| Date fin | C'est le champ date de fin de votre fiche. |
| Heure fin | C'est le champ heure de fin de votre fiche. |
| Table de collaboration | C'est la vue des collaborateurs que l'on veut afficher dans l'agenda. |
| Champ du code couleur | C'est le champ que l'on choisit pour appliquer les codes couleurs. |
| Code couleur | il faut ici saisir le code couleur en hexadécimal, exemple ci-dessous :{
"Nicolas.":"#8B16E5",
"Nambourt.":"#FF0000" // Attention pas de virgule sur la dernière ligne
} |
| Champ du code icône | C'est le champ que l'on choisi pour l'affichage de l'icone. |
| Code icône | Ce sont les icônes que l'on va afficher en fonction du champ code icône, les codes à utiliser viennent du site Fontawesome. |
